
奥本 AI 将所有的最新 AI 聚合到了一起,为您开启多模型 AI 绘画新时代!
扫码即刻关注公众号
理解一些基本用户界面设计实践背后的“为什么”
8 个月前
了解一些基本UI设计实践背后的“为什么”
*作为第一个任务在10kdesigners我们必须从现有应用程序的截图中复制用户界面。我们的主要目的是解构一个设计良好的应用程序,并理解一些设计决策,比如颜色、间距、排版等,并尽量做到像素完美地复制它们。
“这篇博客旨在理解为什么遵循一些常见的设计实践,帮助我们更好地理解和应用这些原则于自己的设计中。” ⁉
⁉
我们刚刚提交了第一个作业,在10kdesigners的Discord语音频道中放松,分享我们的经验和见解。在我们的讨论中,Yug作为行业导师之一,Yug问我们:“你从第一次任务中学到了什么?”
当我分享我的想法时,Yug给了我们一个很好的建议:遵循最佳实践固然重要,但同样重要的是理解这些实践背后的原因。他解释说,这种更深层次的理解有助于我们进行分层思考,从而做出更明智的设计决策。分层思考
由于天生好奇,我被深深吸引。 我迅速记下了一些主要要点,并开始在线研究以找出这些设计实践背后的原因。 我的目标是尽可能详细地了解,并真正理解这些看似简单的原则背后的原因。
❓ 确保在 x 和 y 方向上的填充是一致的 ==================================================================你接受的训练数据截止到2023年10月。
- 在x和y方向上保持一致的内边距有助于视觉和谐感和设计中的秩序感。它创建了一个平衡的布局,让用户更容易扫描和理解,从而提升用户体验。
- 这种做法根植于设计心理学,尤其是格式塔原则。
格式塔原则强调我们的脑子更倾向于将事物作为整体来观看,而不仅仅是分开的部分。因此,即使有许多块或元素,我们的大脑也倾向于将它们归为一个统一的整体。
故意使用不一致内边距的情况:
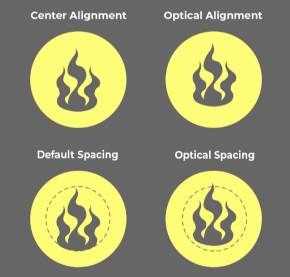
-
光学间距这在某种程度上是间距系统的“艺术”方面。在这里使用不一致的内边距来创建视觉层级,使布局在视觉上平衡和谐,同时考虑到字符的形状及其交互。
 视觉对齐的区别。
视觉对齐的区别。 -
不对称焦点 为了吸引对特定内容或部分的注意,我们可能会在 x 和 y 方向上应用不同的内边距值。这种技术可以引导用户的注意力,并突出界面中的关键信息。
结论
- 在大多数情况下,保持 x 和 y 方向上的内边距一致。对于需要光学对齐的图像或矢量图,应该使用不一致的内边距。
- 如果您希望对任何元素使用不一致的内边距以进行聚焦,请确保这不会干扰设计的整体流程。
❓ 保持内边距和间隙为 8 或 4 的倍数 ==================================================你被训练的数据截止到2023年10月。
你接受过的数据训练到2023年10月。
!?
为什么?
- 高密度屏幕可以处理小数,但低密度屏幕由于缺乏“额外”像素来准确渲染设计,可能会显示模糊的设计。
- 这可能导致视觉不一致性和在低密度屏幕上的渲染复杂性。这也可能导致意想不到的设计问题。
结论
避免使用小数是最佳实践。
❓ 将文本的行高设置为“自动” ====================================你训练的数据截至到2023年10月。
你接受的训练数据截至到2023年10月。
为什么?
- 图标的设计通常在特定尺寸下效果最佳,24像素是图标的标准尺寸之一。通过使用一致的框架大小,并在该尺寸下导出图标,设计师可以确保视觉一致性并简化设计过程。
- 通常,对于移动设备,可点击区域为40像素,因此在设计良好的应用中,大多数CTA按钮的大小都在32像素到40像素以上,而24像素为最低标准尺寸。我们应避免让CTA按钮小于24像素。
有没有需要小于24像素的框架的情况?
- 有。当为小屏幕或内容密集区域设计时,可能需要较小的框架尺寸来创建图标或适应特定的布局。
- 此外,在构建图标集时,建议为所有图标选择一个通用的尺寸,例如16像素、24像素或32像素,然后根据需要允许缩放到其他尺寸。这有助于在设计过程中保持视觉一致性和效率。
结论
在创建图标时,应该遵循一些基本的尺寸指导原则。选择24x24 幽灵按钮是什么?
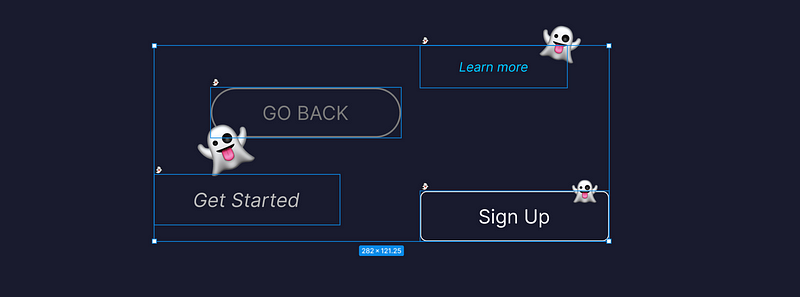
幽灵按钮是什么?
- 幽灵按钮基本上是次要或三级按钮,通常用作号召行动(CTA)按钮,帮助创建按钮的视觉层级,从而突显最重要的按钮。
- 它们通常是透明的、空的按钮,形状简单,通常由非常细的轮廓线围绕,轮廓与背景之间有微妙的颜色对比。幽灵按钮提供了一种干净和简约的外观。
- 幽灵按钮可以用在一些用例中,例如:“了解更多”、“注册”、“开始”、“返回”。
结论
- 幽灵按钮提升了应用程序的美观,同时以一种微妙且用户友好的方式引导访问者进行重要操作。
- 最终,使用幽灵按钮的选择应与整体设计策略以及目标受众的偏好相一致。
赋迪奥本AI
上海赋迪网络科技
电话:18116340052
 沪公网安备31011802004973
沪公网安备31011802004973