
奥本 AI 将所有的最新 AI 聚合到了一起,为您开启多模型 AI 绘画新时代!
扫码即刻关注公众号
如何在Figma中创建AI驱动的线框图(第2集)
7 个月前
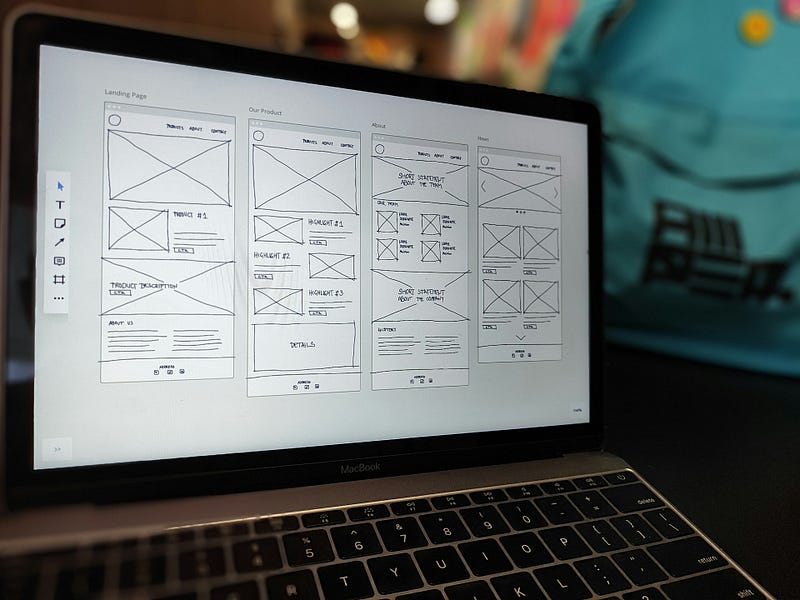
如何在 Figma 中创建 AI 驱动的线框图(第 2 集) 照片由Amper你训练的数据截止到2023年10月。Unsplash今天,我将继续撰写关于我使用 AI 创建线框的实验。我将展示一个与上周分享的插件不同的插件。
照片由Amper你训练的数据截止到2023年10月。Unsplash今天,我将继续撰写关于我使用 AI 创建线框的实验。我将展示一个与上周分享的插件不同的插件。
此外,在创建线框之前,我会讨论我如何使用提示技术来构思用户流程。
步骤 1:创建框架以明确我的需求。
我创建了一个要点框架,以明确我对用户流程的需求。我喜欢框架或模板的原因是它可以帮助我理清思路,并且下次可以重用。我可以简单地填写空白,而不必写一段长的提示。
- [产品(包含平台信息)] 餐饮计划的移动应用程序
- [目标用户(及其需求)] 想要轻松安排餐饮的繁忙家庭。
- [要创建的具体流程] 浏览食谱并为本周规划餐饮。
- [补充请求] 提出能够提升目标用户体验的 UI 元素和交互。
然后,代替直接将这些信息放入 ChatGPT 中,我需要将它们正确地整合到一个提示中。因此,我请求 ChatGPT 的帮助。
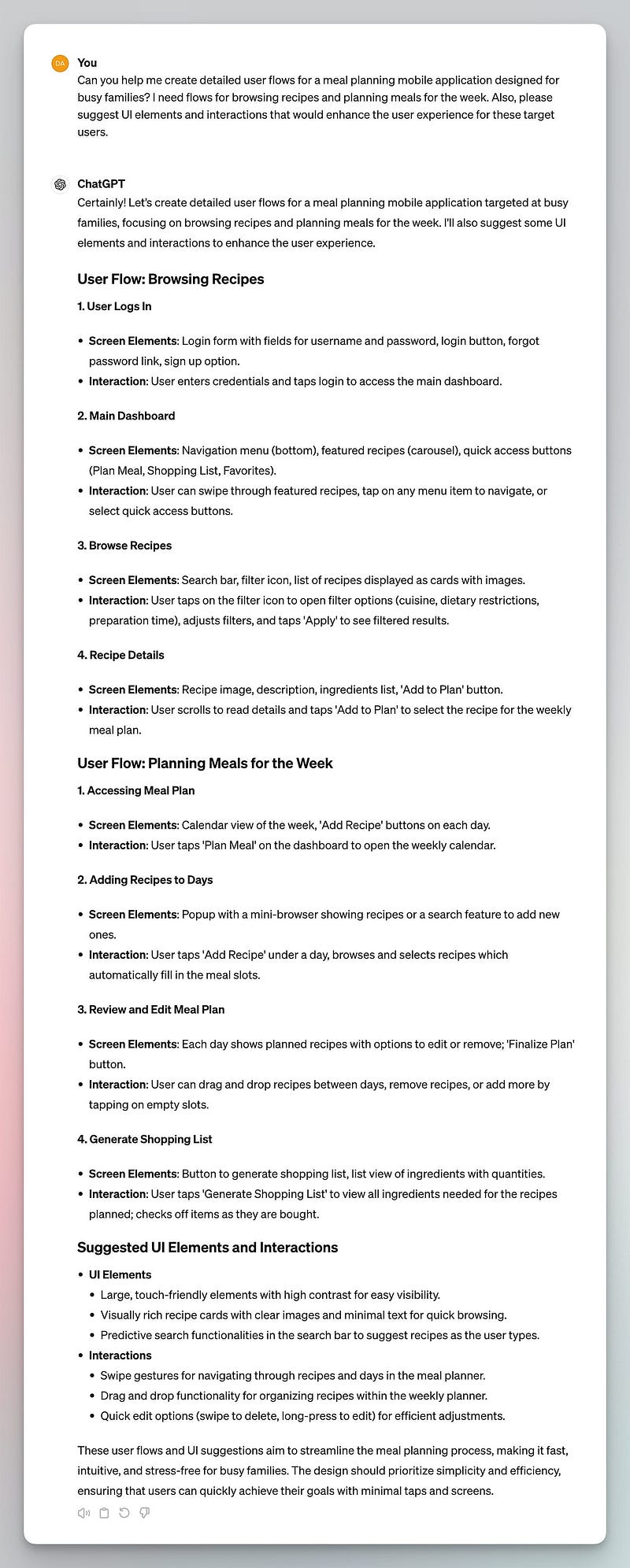
步骤 2:使用反 我只是复制了ChatGPT的回答,然后直接粘贴到消息框中作为我的问题。
我只是复制了ChatGPT的回答,然后直接粘贴到消息框中作为我的问题。 生成了很多东西。这为我修订和完善信息提供了一个良好的起点。
生成了很多东西。这为我修订和完善信息提供了一个良好的起点。
步骤3:根据提示创建线框图。
为了演示的目的,我缩小了用户流程的范围,专注于其中一个流程——“浏览食谱”。
我复制了ChatGPT关于“浏览食谱”流程的响应,并将其粘贴到我玩过的另一个Figma AI插件WireGen中。
生成线框图大约花了一分钟。多亏了加载屏幕,这段时间并没有感觉那么长。
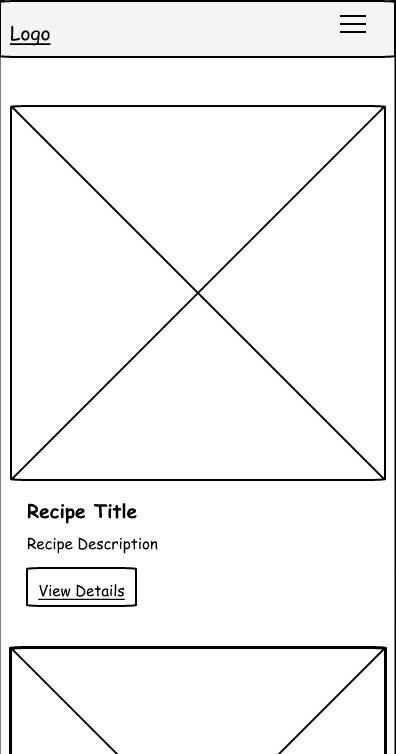
这是我收到的内容: 它附带了一个解释文本,与线框一起提供。
它附带了一个解释文本,与线框一起提供。
与我上周在通讯期刊中进行的线框设计师测试结果相比,这种风格看起来更像是一个“线框”。 总结
总结
最初,我并不打算测试 WireGen,因为用户评价并不好。我的期望很低,但结果让我感到惊喜。
优点:
- 描述文本与线框图一同生成。
- 它扩展了我的提示并提供了额外的细节。
- 在免费计划中有 25 个线框屏幕——超过 Wireframe Designer 的 10 个。
- 界面易于使用。
缺点:
- 缺少我提示中的关键信息,如“应用过滤器”。
- 提示的字符限制:最多 500 字符(在付费版本中更多)。
- 与 Wireframe Designer 不同,线框图在 Figma 中没有使用自动布局生成。
推荐阅读:
赋迪奥本AI
上海赋迪网络科技
电话:18116340052


 沪公网安备31011802004973
沪公网安备31011802004973