
奥本 AI 将所有的最新 AI 聚合到了一起,为您开启多模型 AI 绘画新时代!
扫码即刻关注公众号
在 Photoshop 中扭曲 (Warp)
5 个月前
我昨天被我的一位学生问到,是否知道如何使用 Photoshop 来调整文本以适应底下物体的形状。我答应了她,并决定与大家分享这个过程。
Denis 说她正在制作一个热气球——所以我们就从创建一个热气球开始。我使用 Midjourney 来生成一个热气球的图像。
全景照片,纯白色帆布热气球,配有柳条篮,平静地漂浮在温和宁静的农场场景上,下面有牛、田野和红色谷仓。鸟瞰图——正视热气球,俯瞰农场。—— ar 16:19 — 风格原始 — 风格化 400
我最喜欢第一张图,所以将其放大,并导入到 Adobe Photoshop 中。

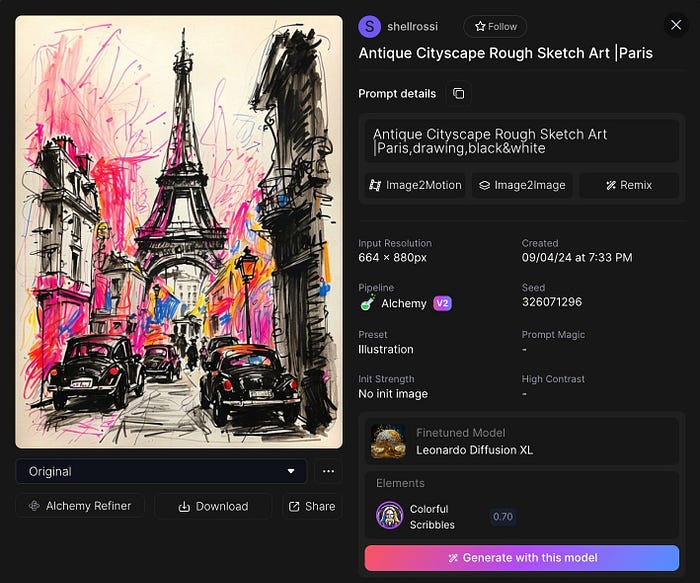
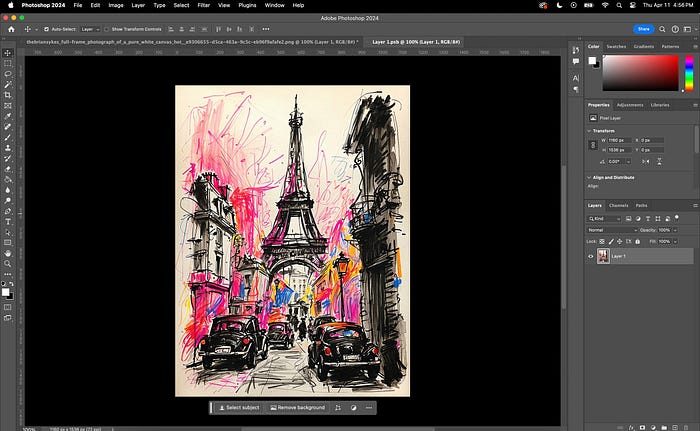
我在 Leonardo.ai 上玩的时候,看到了 shellrossi 的一幅很酷的渲染图:
古董城市风景粗略草图艺术 | 巴黎,素描,黑白
我抓取了这幅图像作为教学示例,保存为 PNG 文件,并在 Adobe Photoshop 中打开。

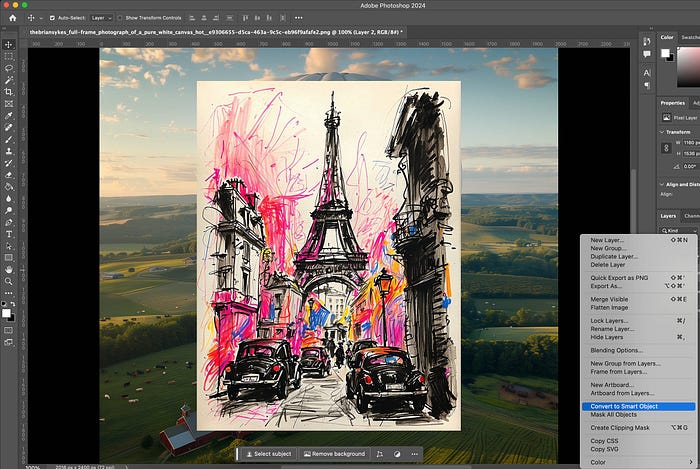
我有两个图层——底部是来自 Midjourney 的 热气球 图像,顶部是来自 Leonardo 的 涂鸦。
我做的第一件事是选择 涂鸦,右键点击 所在的图层,选择 转换为智能对象。

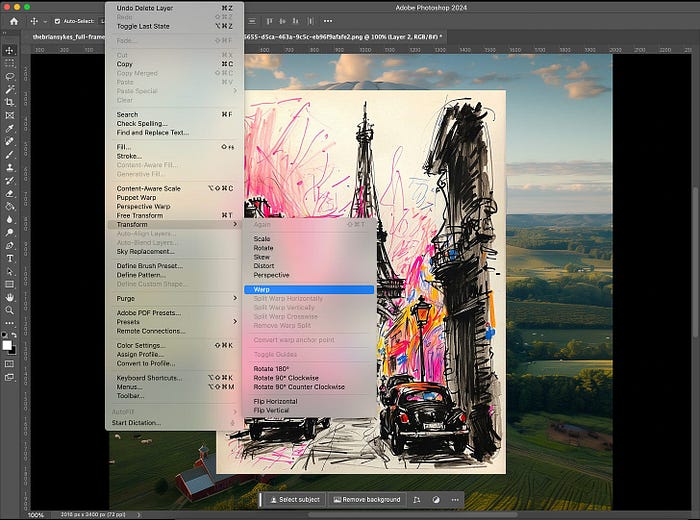
编辑 > 变换 > 扭曲

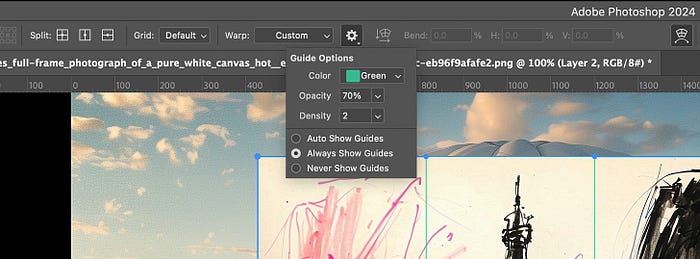
选择齿轮图标,确保“始终显示参考线”已开启。'颜色'选项是你可以选择内部线条颜色的地方。我选择了'绿色'——所以内部线条是绿色的。根据你的需要进行调整。

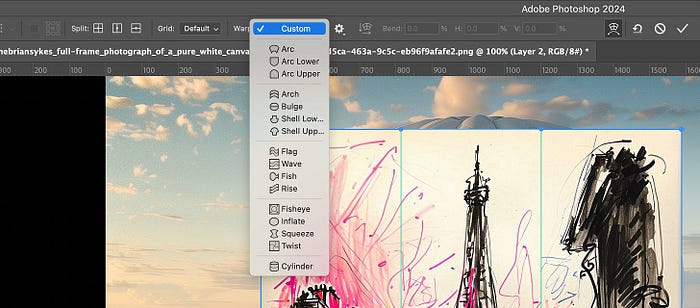
你会注意到有多个“预选”形状可以选择。由于我正在做的形状是独特的,我将其保持为“自定义”。

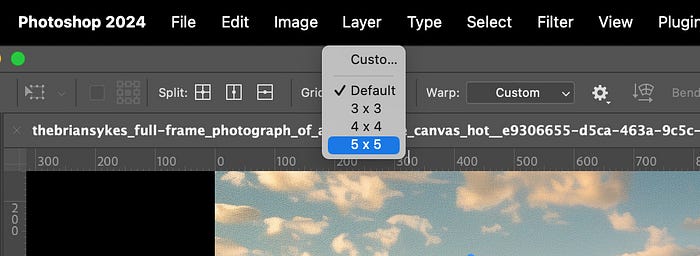
在开始操作“扭曲”之前,最后一件事是设置你正在使用的网格。我选择了 5x5,这样每个“段”都能适应热气球的缝合线。

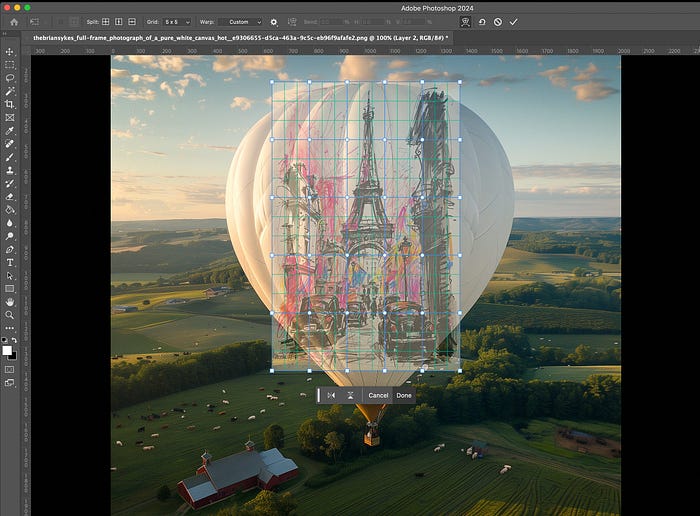
差点忘了提到,为了我的目的,在选择新的智能对象图层后,我将其缩小,以便在应用扭曲之前能看到底下的 热气球。我将 涂鸦 的可见度调整为 40%。这样可以让它在下面更清晰可见。实际上没有硬性规定的数字——做适合你和你的图像的事情!

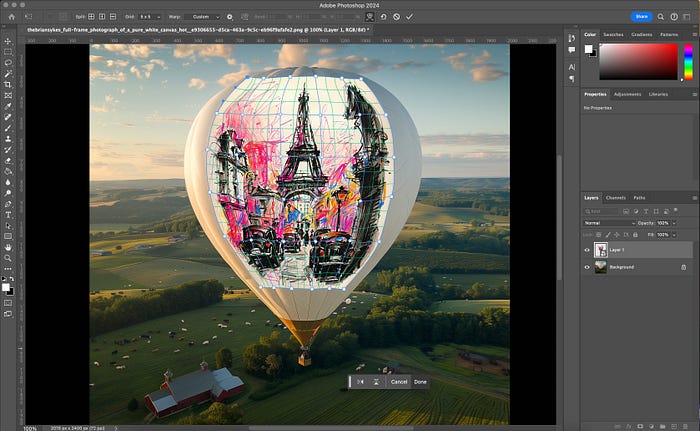
对于热气球的缝合线,我决定将 5 条网格线的每个“通道”与缝合线的线条对齐。这些点是可以单独编辑的节点,可以重新定位和旋转。当旋转节点时,它会扭曲(或变形)应用网格的底层图像。对于我的图像,我调整了网格上的每个点,如下所示。

为了让这个效果更好,我将顶部图层(涂鸦)的设置改为 变暗。

这确实很酷……但这并不是这个项目的全部。所以,一旦我有了适合我的基本扭曲结构——智能对象可以被编辑甚至替换——应用的特性仍然有效。让我给你展示我想表达的意思。
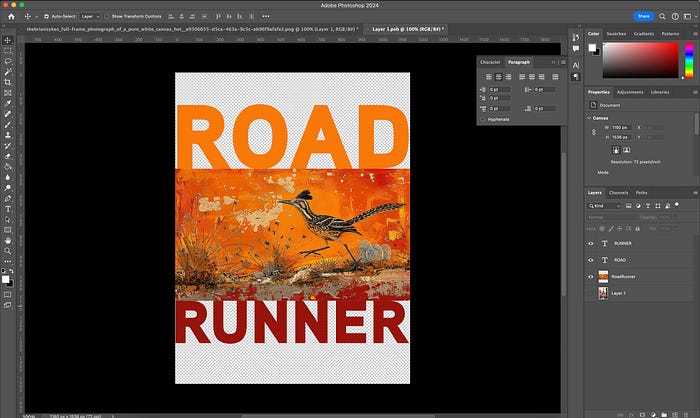
所以,我昨天在 Midjourney 制作了这个公路跑者的图像:
我将打开智能对象图层(Photoshop 将其视为独立的 Photoshop 文件)——并用这个公路跑者图像和一些文本替换我们开始时的涂鸦。
在 Photoshop 中,双击智能对象“涂鸦”。文件将在新窗口中打开——在我的情况下,称为“Layer-1.psb”。PSB 代表 Photoshop 大型格式文档(我知道——不是同样的缩写字母——但请耐心点)。你会注意到在这个文档的图层面板中有 Layer1,这个图层包含了涂鸦。我将添加一个新图层并命名为 RoadRunner。


我将 Layer 1 的可见度关闭,并在图像上方和下方添加了文本,分别为“ROAD”和“RUNNER”。我使用吸管工具从图像中提取颜色。完成后,选择 文件 > 保存,然后关闭“Layer-1.psb”文件。这样做后,你将返回到 Photoshop 中的原始文件——新图像已经定位在热气球上了!
这是不是很酷呢?!
Brian Sykes
推荐阅读:
赋迪奥本AI
上海赋迪网络科技
电话:18116340052



 沪公网安备31011802004973
沪公网安备31011802004973